Micro-Learning Project
While redesigning a new hire curriculum at Guild, I discovered a need to incorporate a series of short form micro-learning opportunities to walk through the process of covering tuition costs for Guild members. I would curate these videos within a larger eLearning covering funding models, and load the videos directly within the LMS for existing individual contributors to use as performance support while on the job. I met with subject matter experts to identify the full process for each category of funding, and then followed the SAM model to design and launch the videos.
NOTE: These videos have been recreated from the versions I created for Guild. As such, all Guild branding and proprietary information has been removed. Additionally, I have used text-to-speech for all audio elements. The generic branding and audio are meant to help viewers of the videos to envision a similar learning experience customized to your specific needs.
Project Details
My Role
Needs analysis
Video design
Development and testing
Implementation management
Evaluation
Tools Used
Microsoft PowerPoint
Articulate Storyline
Adobe PhotoShop
360Learning LMS
Timeline
Overall: 3 weeks from needs analysis to implementation
Needs analysis: 3 days
Design & development: 2 weeks
Implementation: 2 days
Evaluation: 3 months
Needs Analysis
-
I partnered with the Knowledge Management team to identify the existing online resources available addressing the processes for each category of funding.
-
Next, I met with the process owners to walk through my understanding of each category of funding and ensure I had all steps in the process accounted for and explained properly.
-
Next, I met with individual contributors to walk through my summary for each category to ensure my explanations were clear.
-
Finally, I compiled my findings in a slide deck and facilitated a Training Project Kick Off meeting with the Senior Leaders (stakeholders), Subject Matter Experts (SMEs), and Training Leaders.
During this meeting, I presented my findings and led a discussion on the strategy and approach I would be taking. Additionally, I worked with the team to create a RACI matrix for the project, established expectations, and identified next steps.
Video Design
-
I started the design phase by creating a detailed design document. In the document, I recorded the general flow for each video, included sample icons and images I planned to use, and provided the scripting I gathered during the needs analysis.
I then shared the detailed design document with the project team for review, feedback, and approval.
-
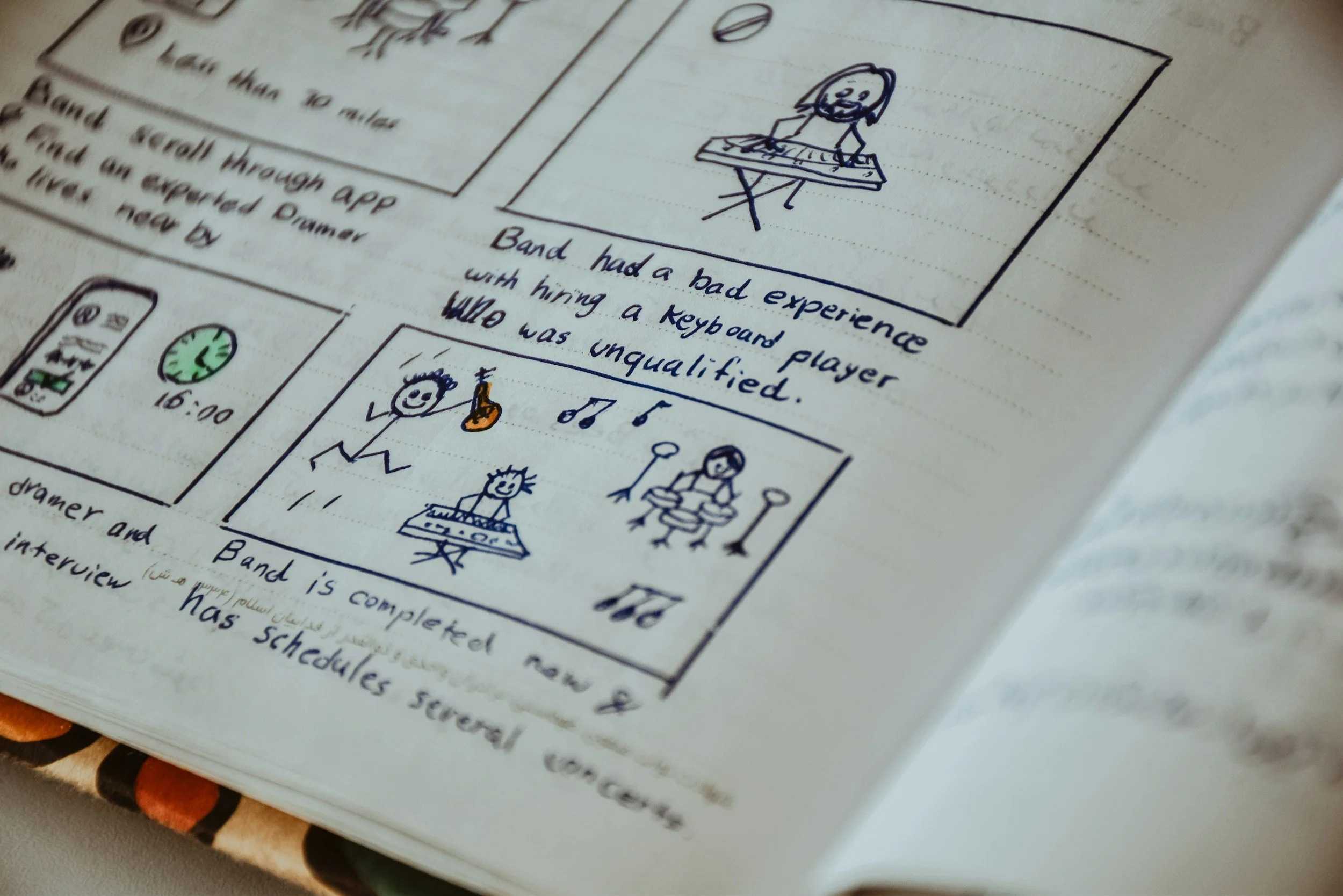
Next, I created storyboards for each video I planned to create. These storyboards documented all content, including the types of images I would use, audio scripting, and brand application standards.
I then shared the storyboards with the project team for review, feedback, and approval.
-
Finally, I shared the storyboards with the Senior Leader stakeholders for review, feedback, and final approval.
Outputs
-
Design Document
I used the Design Document template to record the flow of each video. This included my process summaries identified during the needs analysis.

-
Storyboards
Using the Storyboard template, I documented the image assets, animations, and audio narration that would be included in each video.

-
Stakeholder Sign Off
After thorough review and edits to incorporate feedback provided by the project team, I solicited final approval of the video design from the Senior Leader stakeholders.

Development & Testing
-
When initiating development, I produced the final image assets and icons, using stock libraries for pictures and the Noun Project website for icons.
-
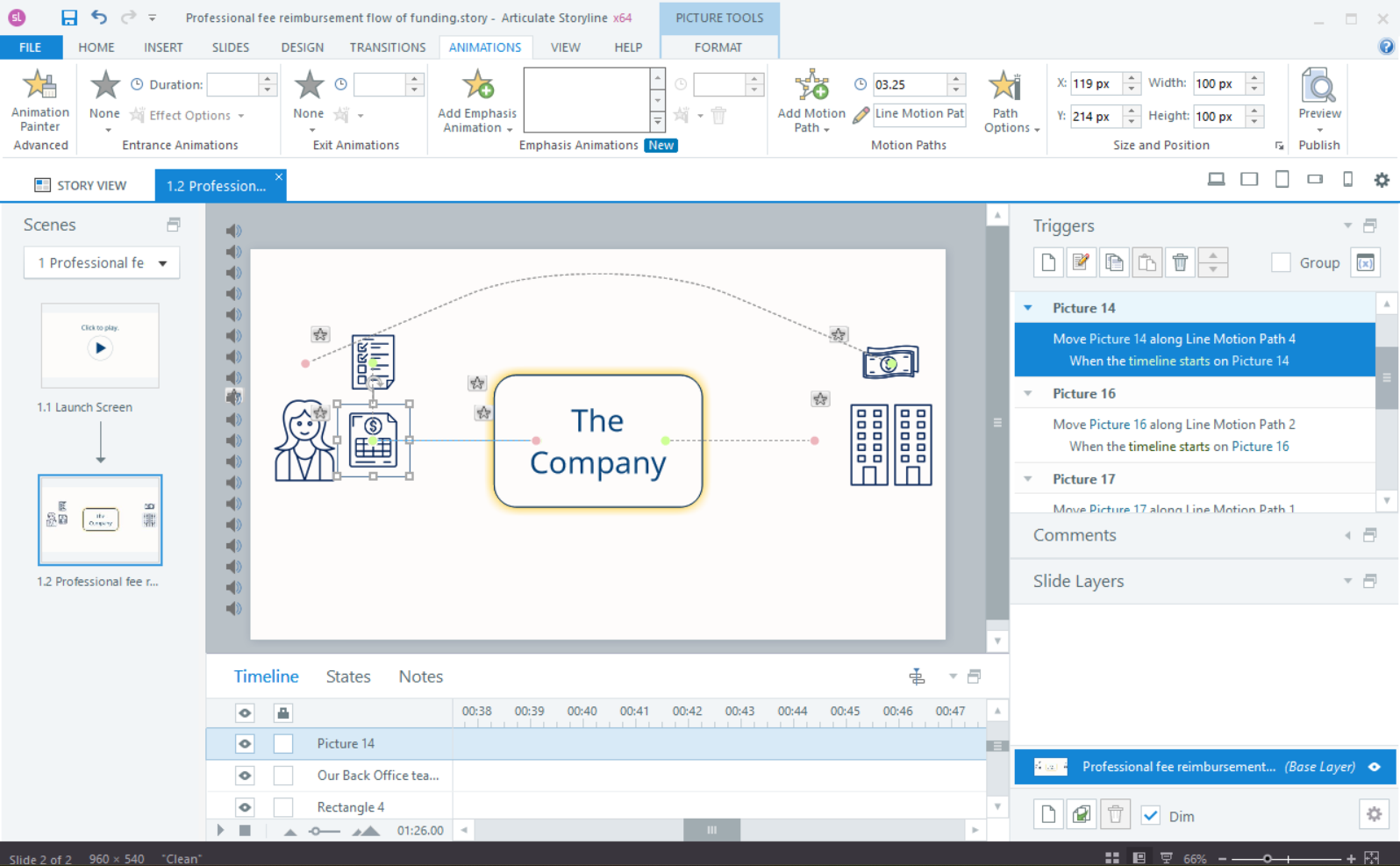
As the videos for this course were largely created using moving icons, I used Articulate Storyline to create them.
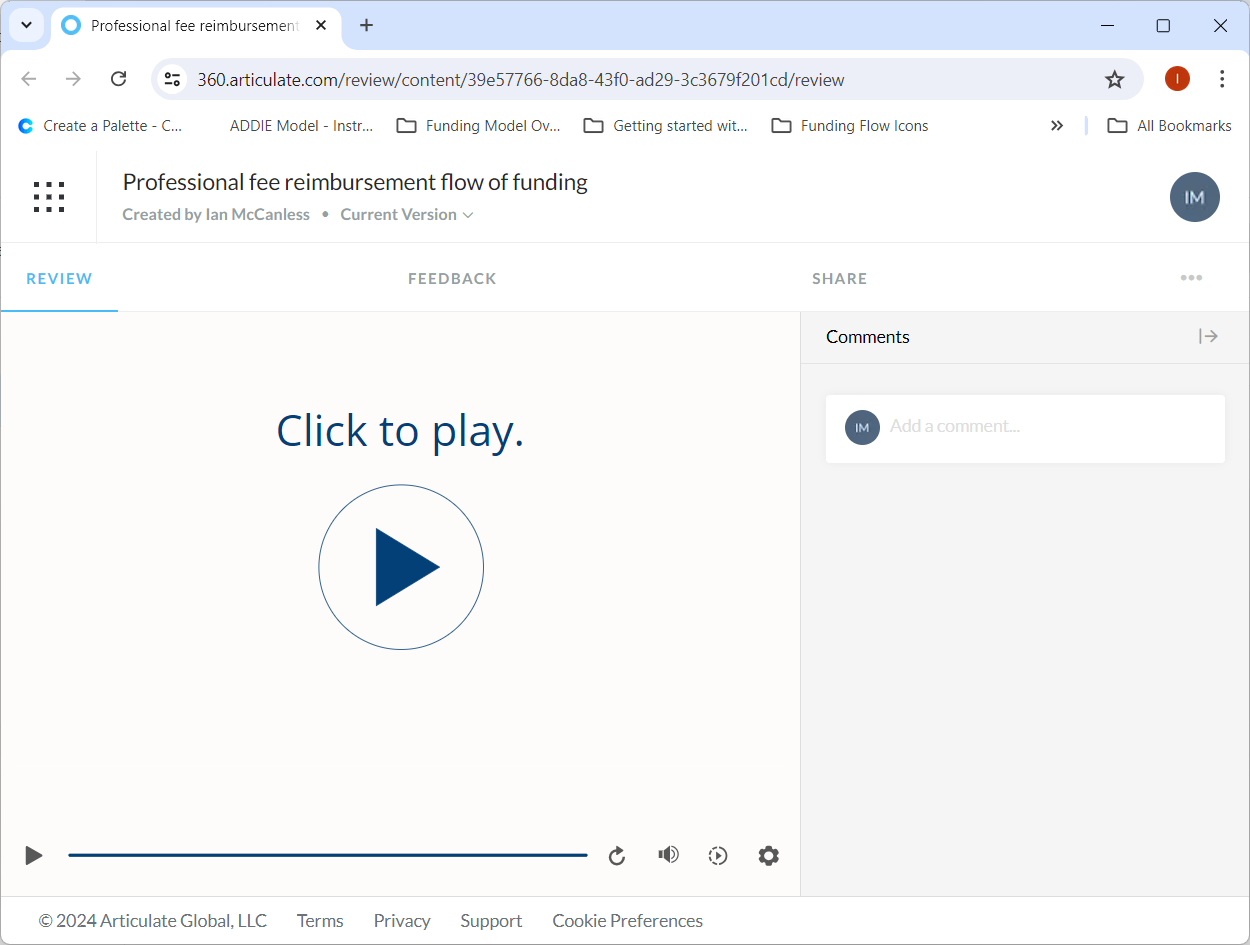
For each video, I generated a review session using Articulate Review to gather feedback and approval with the project team.
-
I provided the review session link to a select group of end users from the team the videos were designed for to gather feedback on their usability as stand alone micro-learnings.
-
Once the final edits from the reviews was incorporated in the videos, I shared the final videos with the Senior Leader Stakeholders for review, feedback, and approval.
-
With the videos designed and developed, I loaded the SCORM files in our 360Learning LMS. Once ready, I facilitated accessibility testing of the videos to ensure all WCAG standards were properly applied, making any edits necessary to ensure the content would be accessible to all learners.
Outputs
-
Final Video Assets
I created the videos in Articulate Storyline, and loaded them within our 360Learning LMS as micro-learning objects.

-
Stakeholder Sign Off
I solicited final approval of the developed videos from the Senior Leader stakeholders using Articulate Review.

Implementation Management
-
Once the videos were fully tested and approved, I tagged the videos as micro-learning assets and made them available to the appropriate audiences within our 360Learning LMS.
-
Finally, I moved all of the source files for the project to our team shared drive, and ensured the other Learning Designers were all added as contributors in Articulate for future maintenance and edits of the content.
Evaluation
-
I used instant surveys to gather feedback from learners on their initial reaction to the course.
Average Net Promoter Score ranged from 3.7 to 3.9 (of 4.0) for the videos
Average Applicability of Content Score ranged from 3.6 to 3.9 (of 4) for the videos